Building the Blog Pt. 5: Migrating to Hugo and Firebase
Sometimes simpler is far better
This is the fifth (and final?) post in a series of posts about how I attempted the Cloud Resume Challenge.
Intro: The Cloud Resume Challenge and Building the Blog
Part 1: Starting the web application
Part 2: Continuous Delivery
Part 3: “Production” ft. SQLite
Part 4: Wagtail
Part 5: This post
I detailed the reasons why, but I wasn’t too happy with the way things were running. Cost was prohibitive thanks to the load balancer requirement, but I was still unhappy with how my website looked.
Introducing Hugo
Hugo is a static site generator written in Go. It follows the conventions of a lot of other static site generators:
- Pages are written in the CommonMark dialect of Markdown
- An opinionated project structure is provided for ease-of-use
- Some form of extra HTML templating is supported (in our case, Go templates) for flexibility
- A CLI tool parses all the Markdown and spits out HTML for publishing.
Switching to Hugo
A few things alerted me to Hugo as an alternative:
- Discussion of static site generators with ex-colleagues when even beginning this challenge
- Simon Späti making mention of his own SSG journey on Twitter
- Conversations with friends Maladius and Jonathan Neo about the power of Hugo
I like the simplicity of creating Markdown files and spitting out HTML. My blog posts are now contained in a folder structure split up by post.

Hugo supports custom themes, and there are many of them, but I opted to start by recreating the original site’s look and feel. Studying some of the more popular themes like PaperMod and Ananke has helped me tweak some of the CSS.
I’ve also introduced some shortcodes to better manage how I embed images in posts, but for the most part this is just pure Markdown.
Introducing Firebase
This switch also made me re-evaluate the cloud components. I had already decided to put Firebase Hosting in front of the Cloud Run service running my original Django application. At the time, this was the only other way to get a custom domain and SSL etc. on a Cloud Run service instead of the global load balancer I was already using. This migration to Hugo was just another reason to expedite that.
Firebase is an all-in-one “backend as a service” solution backed by Google Cloud. It offers easy integration with cloud storage, serverless compute, databases, and authentication services to make building apps easier. A lot of the features would go unused with this static site, but it is still a cost effective option that can be attached to my existing Google Cloud project.
In addition, Google Analytics can be added to the site, which I will definitely do soon.
Moving Across
The steps were actually fairly simple once I’d built the site:
- Use Terraform to create my Firebase project
- Migrate CI/CD to Hugo + Firebase
- Update my Google Domains
- Decommission the old site
There’s only two pieces of Terraform required to set up - turning on the API, and creating the project, attaching it to my existing Google Cloud project.
I had permissions issues trying to create the Firebase project, so I created it in the UI, and imported it into my Terraform state.
The CI is really simple: install Hugo and try build the site.
To deploy, I first needed to install Firebase tooling and add a few artefacts to my project. The Firebase CLI is a Typescript app, so you need NodeJS to install it. I use nvm for Windows to manage my Node versions instead of downloading the latest version. Once it’s installed, you simply run npm install -g firebase-tools and you’re good to go.
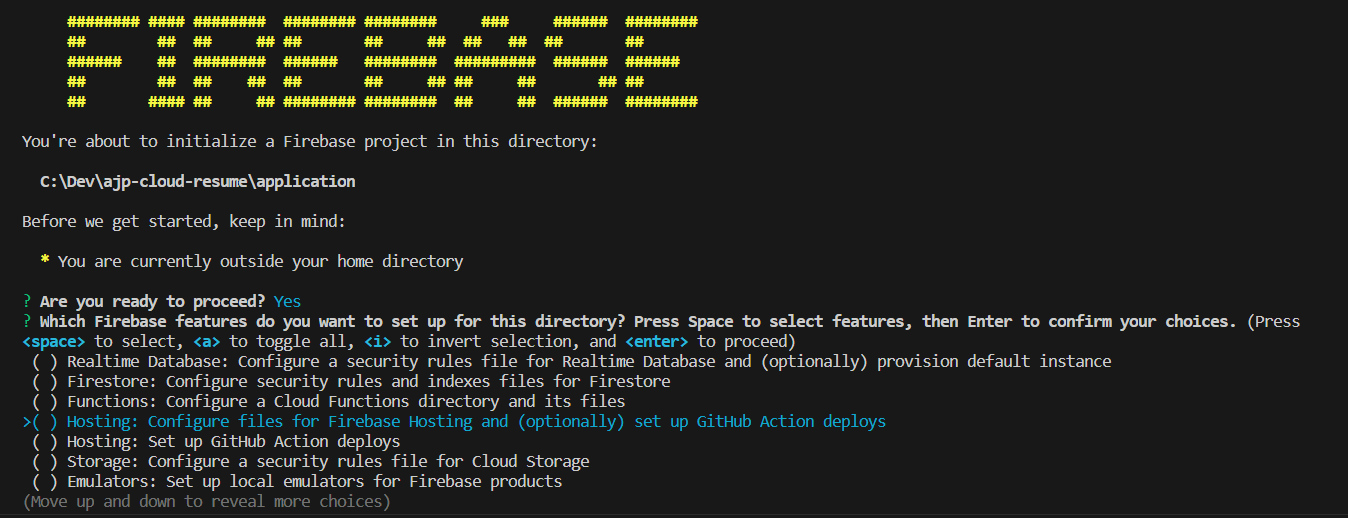
I ran firebase init in the root of my cloud_blog folder and set it up for hosting only.

In my case, I followed the prompts to hook it up to an existing project, and chose not to set up Github Actions, as I did that myself after the fact.
This is done by running firebase login:ci - which generates a token to use. This then gets used in my deployment pipeline.
This is much simpler than what I was doing before.
Reducing Complexity and Cost
There has been a massive list of pros in moving:
- Most of my GCP infrastructure has been removed
- I no longer have to maintain posts in a database
- These posts are now in Github, giving me peace-of-mind about data loss
- I can simply edit text files and merge into my
mainbranch to deploy to Firebase instead of needing to log in
The one small con is that there is a lot more nuance than one would expect moving to an SSG like Hugo. I don’t exactly have complete control of my layouts out of the box - my resume page is now a single column no matter what screen size you’re on, and I’ve had to insert the custom HTML shortcodes to get images displayed the way I want them.
Overall this has been more beneficial and I feel far better about the site now. I can just focus on building things and writing posts!
Thanks for reading.